How to Setup Your Website for Success

- What Goals Do You Have for Your Website?
- Start With a Well Thought Out Plan
- Building a Website With User Experience (UX) in Mind
- Choosing a Content Management System (CMS)
- Creating Site Architecture for SEO and UX
- Website Design and Having Consistent Branding
- Creating Style Guides for Your Blog Design
- Creating a Website With Fast Page Speeds
- Optimizing Your Images to Achieve the Best Results
- Have an Automated Website Backup Solution
- Important Things to Consider with a Website Redesign
- Optimizing Your Website for SEO and Conversions
- CRM and Marketing Automation Integration
- Final Steps Before Launching Your Website
- Important Steps to Take After Launching Your Website
- Ongoing Actions to Take for a Successful Website
- Ongoing Actions to Take for a Successful Website
- Conclusion
Who wouldn’t want to have a successful website when your customers depend on it?
You would think everyone, but I’ve been surprised lately by the amount of small businesses who either don’t have a website or the ones who do have a website are in a major need of a website redesign.
A recent small business survey showed that 29% of small businesses still don’t have a website. This is shocking in today’s world.
Let’s face it, no one uses the yellow pages anymore. To be honest, I’m surprised they’re still in existence at all.
With that in mind, how do you think people find your business?
If you guessed online, you’re right. They’ll either do a quick voice search on their phone or a Google search of your business name, and voila your business information appears.
So, what does this mean exactly?
Well, back in the day when you ran an ad in the yellow pages your ad would never change. It would look visually the same for an entire year until the next version was printed and distributed.
This is not the case anymore, think of the search engines as your new online yellow pages ad. It changes constantly, customers leave reviews, Google changes the appearance of how the search results are displayed, and this is how your business is presented to new and existing customers.
You want your business to look professional, right?
This is why you need a professional appearance online and you shouldn’t neglect your website.
The purpose of this article is to serve as a roadmap to creating a successful website and avoiding the costly mistakes that I’ve encountered over the years.
In this post I use some technical terms that might seem like a foreign language to you. If so, you can reference our digital marketing glossary for more info.
Creating a successful website starts with a well-thought-out plan and documented goals.
What Goals Do You Have for Your Website?
If you’re creating a website, you should have documented goals for what you would like to achieve once it’s online for the world to see.
If your goal is to drive more leads and sales through search engine optimization (SEO) and content marketing strategies, then you’ll need a marketing plan to help you reach these goals.
How would you like to boost your website traffic using proven SEO strategies? Download our free SEO guide with step-by-step strategies here
If your goal is to attract more local business, then make sure you have a plan to optimize your website for Local SEO.
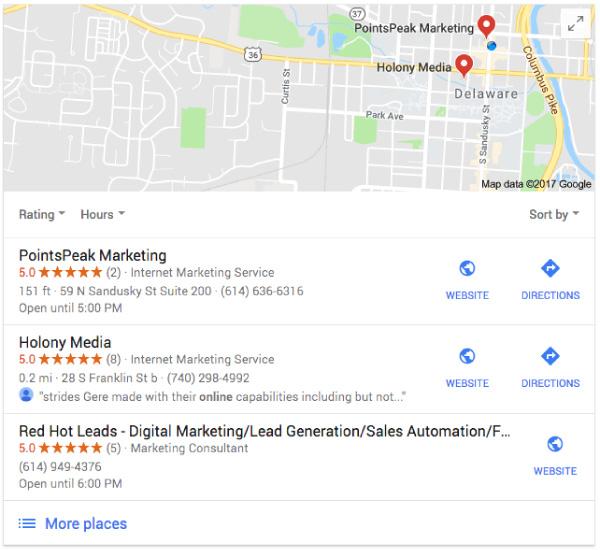
Driving local business to your website goes beyond website optimization, you’ll also need to focus on your local listings and reviews. One of your goals should include being listed in the Local 3 Pack. Below is an example of the Local 3 Pack and ranking here will greatly improve your local search visibility.

Once you have your goals documented, it’s time to create a well thought out plan.
Start With a Well Thought Out Plan
Building a successful website that aligns with your goals, starts with a great plan to work from.

Here are a few things you need to think about when mapping out your plan:
- Your website architecture
- The user experience
- Choosing the best content management system for your needs
- Consistent branding
- Your blog design
- Optimizing your website for the search engines
- Integrating your website with your customer relationship management (CRM) system and marketing automation software
- Installing tracking scripts to allow you to monitor your key performance indicators (KPI)
I elaborate with more detail on all of these points throughout this post but you should map these items out before starting your website design. If not, it could cost you more money and wasted time down the road.
Believe me, I’ve done it both ways before and starting without a plan is not the most productive route to take.
Building a Website With User Experience (UX) in Mind
Have you ever noticed how well run retail stores pay so much attention to the way items are placed in the store, during checkout, and so on? This is because they’ve spent a lot of time testing and measuring what their buyers want and make it easy for them to find these items.
You should think of your website in the same way.
Designing a website with a great user experience is essential to helping your visitors find what they’re looking for quickly.

Building a website that is easy to navigate will have a huge impact on your conversion rate and how many sales you generate from it.
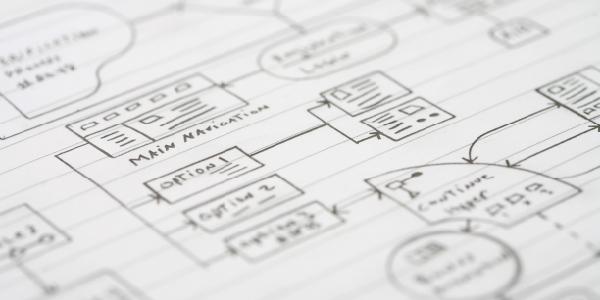
This is why it’s so important to start with a plan and map out your website architecture with the customer in mind.
Think of constructing a building with a poor architecture drawing. Do you think this will cost the owner of that building more money down the road?
Absolutely, and your website is no different.
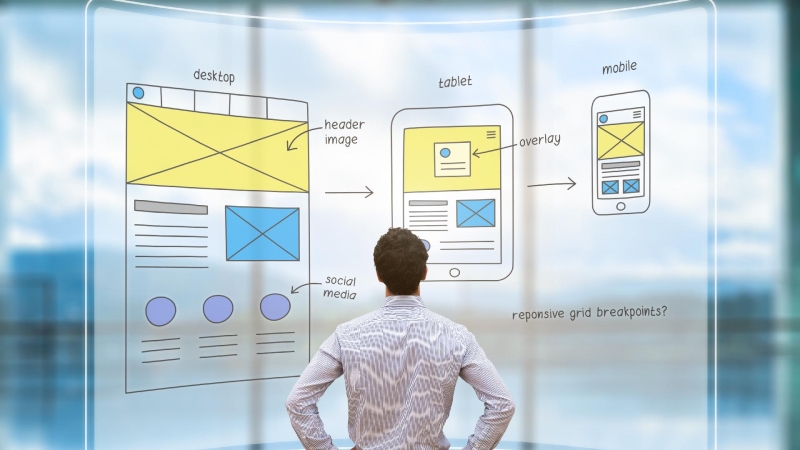
Designing the architecture of your website usually starts with wireframes and user flow layouts. You can use these diagrams to build your website from.
Always put yourself in the shoes of a potential customer visiting your website when creating your user flow diagrams.
Choosing a Content Management System (CMS)
A content management system is a software application that allows you and other users to manage all of your content with different permission levels.
Your CMS is the foundation of your website, everything depends on it.
Changing your CMS down the road is not an easy or cheap task, so it’s important to choose wisely.

Here’s a list of the most popular CMS Systems but there are many more than this to choose from:
- WordPress
- Joomla!
- Drupal
- Magento
- Shopify
Here are a few things you should consider when choosing a CMS:
Make Sure You Have Complete Control
There are some out of the box website solutions for specific industries that make it easy for you to get your website up and running.
As appealing as these solutions look, I would avoid them at all costs.
They will usually limit the control you have over your website and in some circumstances could own everything on your website, your content, your domain name, and so on. So for example if you try to move your website away from the company managing it, they will charge you a ridiculously high cost to leave their services.
This creates an unrealistic option for most small businesses and you end up being held hostage by the company hosting your website. Being in a situation like this can curb the growth of your company because of the limited control you have over your website.
If you’re looking for a company to manage your website so you can have more free time to focus on what you do best, that’s fine just make sure you have full access and control to all parts of your website. It’s also important to verify you have complete ownership of your content, domain name, and so on.
Flexible Design and Page Changes
Make sure you can change the layout of pages easily without having to change the template you’re working with. This allows you to create different landing pages easily with different layouts for A/B split testing.
You also might want to add a navigation menu to the right or left column of some pages. Choosing a CMS system and template/theme that supports this is very important for your digital marketing efforts and will save you from having to do a major site change down the road.
Easy to Use
Not everyone on your team will be tech savvy and they will need to use the system too. You might have writers and publishers who will need to publish content on a regular basis, if the system is complex this will only cause problems down the road.
While it’s important that the system be easy to use, you want to make sure the core functionality and features are available as well.
Security
Some CMS systems are more secure than others and have fewer security risks. I can’t stress how important this is, the last thing you want to deal with is getting hacked, and someone installing malware on your website, or blocking your team from accessing the server or the backend of your CMS system.
This is a nightmare to deal with and sometimes very costly. There are many other factors that go into security as well besides just the CMS system, so make sure you consult with an expert on this if it’s not your area of expertise.
SEO and Website Optimization
Most CMS systems have made many advancements in these areas over the last few years and there are plenty of third party plugins that help in this area. I’ll discuss a few of them later in this article.
Here are a few things you should consider before choosing a CMS system from a SEO standpoint:
- Have the ability to create customizable Meta Titles and Descriptions
- Create customized URLs
- Custom heading tags (h1, h2, etc.)
- Add alt attributes to your images
- Have the option to add rel=canonical tags
Third Party Plugins and Add-ons
CMS systems usually come with the option to install third party plugins, this makes it easy to add custom features to your site without having to hire a developer to create a custom application.
You should tread lightly here though. I’ll explain this later in the article but having too many plugins could cause security issues and slow your site down which would have a negative impact on your SEO and content marketing efforts.
Ecommerce integrations
If you’re planning on selling products online, then you need to make sure the CMS system that you choose will support the type of online store you want to build.
This is why it’s important to map these features out in the planning stage before you start development. This will help you pick the best CMS system that will support the features you are looking for.
Creating Site Architecture for SEO and UX
Your site structure and architecture is one of the most important elements to your SEO success and user experience.
If you create a great user experience then you should also be seeing excellent SEO results.

Google and other search engines are focused on providing their users with the best experience possible. So they’ll always be making changes to their algorithm to deliver the best results possible to their users.
If users can’t find what they’re looking for on your website easy, then your SEO will also be impacted by this.
A good site architecture will help the search engines easily crawl your website, which increases your odds of getting of your content indexed and discovered.
You should map out your website architecture and internal linking during the planning stage. Also plan for growth, how will pages be added and linked to internally in the future.
One last note here, try to keep all of your pages accessible within 2-3 clicks. If it takes more clicks than this to reach a page, then you should start rethinking your site architecture.
Website Design and Having Consistent Branding
Your website design and branding will clearly demonstrate the type of business you are. If your website is outdated or looks poorly designed, this is how your website visitors will view your company.
Don’t take any shortcuts here!

You want your site to stand out and make an impact on visitors when they visit it. This is usually the first impression they get of your company and it should give them the feeling that they want to do business with you.
Use images to break up text on your site, this helps give a nice visual appearance.
Make your text easy to read, usually the default font types are small fonts and hard to read. So you’ll need to update these default font CSS styles with larger font types, add some extra padding to your paragraph breaks, and so on.
Keep your website color theme consistent with your brand colors, this will help with your overall company branding.
It’s best to experiment with different styles during the development of your website until you find a style that you and your team can agree on.
Creating Style Guides for Your Blog Design
Your blog should be thought of differently than the rest of your site. It should still share the same branding colors but the content in your blog will most likely be much longer than the content on the rest of your pages.
So you need to make it very easy for users to skim through this content and find what they’re looking for.
I suggest creating style guides for your writers and publishers to follow.
Try breaking up the post with headings for each section, this allows users to skim through the content to find what they are looking for quickly.
You can create specific CSS styles for your h1, h2, and h3 tags that will give the visual appearance you are looking for. So your style guidelines might look something like this: Use the h1 tag for the main title, and use the h2 tag for all subheadings. This will make it easy for your writers/publishers to follow these guidelines and you will get a consistent look and feel for each blog post.
You should use lots of images, I suggest using an image for each subheading at minimum. Add this to the style guidelines as well.

You could use a tool such as design pickle to create these images for you for a flat fee each month. This is a good option if you’re creating a lot of content every month, if not a more cost effective option would be signing up for a stock photo account.
You should also monitor the time it takes you to find these photos, it takes more time than you would think and your time is worth something.
The thing I like about design pickle, I just give them the heading and have them find or create custom images for each heading. It saves quite a bit of time vs. researching each image yourself.
You should have style guidelines for your images, for example: cover photos should be a minimum of 1920px wide and all sub heading images should be a minimum of 600px wide. Also include how the images should be inserted into each post, how they will be aligned, and so on.
Having guidelines like this to follow will make it easier on everyone.
Setting your blog up like this will also allow you to make quick changes to the design layout of every blog post by making a few changes to your CSS styles. This will help with testing and measuring design tweaks to improve bounce rates down the road.
- New to CRMs and don’t know where to start?
- Stuck with a broken setup that someone else botched?
- Tried the DIY route but know it’s not working the way it should?
At PointsPeak, we help businesses:
- Choose the right CRM for their needs
- Clean up and rebuild messy, underperforming setups
- Fix automation issues that cost you leads and sales
- Build scalable, conversion-focused systems that grow with you
Creating a Website With Fast Page Speeds
Have you ever visited a website that takes forever to load?
Chances are if you’re like me, you have little patience for sites like this.
Well, this is why Google and other search engines are pushing website owners to improve their site speeds because they want to provide a better experience to their users.
I’m sure page speed will have a bigger impact on your SEO down the road.
Remember earlier when I talked about one of Google’s main goals is to improve their user’s experience? This would make sense why page speed will probably play a bigger part in SEO in the near future.

Here are some things you can do to optimize your website for faster load times.
Google PageSpeed Insights
This is a free tool that will give you suggestions on how you can optimize your website and improve your PageSpeed for both mobile and desktop.
Keep in mind that things constantly change with your site and the search engines, so it’s important to check this and optimize your website on a regular basis.
Accelerated Mobile Pages (AMP)
AMP pages are designed to load pages lightning quick on mobile devices. There are certain guidelines you have to follow which is why these pages load so fast.
Most popular CMS systems such as WordPress and Joomla! have plugins for this, which make it easier to add AMP pages to your site.
CMS Template
When setting up your CMS system you will choose a template/theme you want to work with. Most people think of this only from a design standpoint but it also will be a factor in how fast your website loads.
Outdated templates can cause a poor site performance and a number of other things.
Plugins and Add-ons
One of the best things about CMS systems is the ability to search for plugins that third party vendors have created and quickly install them on your CMS system. This gives new features and functionality that you didn’t have before.
Sounds great right?
Well, all good things have their downsides too. You should choose these plugins wisely because the developers of these plugins don’t always update them as often as they should. This can cause your site to become sluggish and also open up potential security risks.
Website Hosting
This plays a huge part in your entire site speed. Spend some time researching and choosing your hosting provider because not only will it play a factor in how fast your web pages load, it also will have an impact on your site uptime too.
If your website is always going down because your server is crashing, this provides a poor user experience and can have a negative impact on your conversions.
Image Sizes
Make sure you optimize your images and don’t upload large file size images to your website. This can be a time consuming fix down the road and will play a factor in how fast your pages load.
Save yourself the headaches of optimizing your images in the future and come up with a game plan from the start. This should go in your style guidelines as described above, if you have the person publishing your content follow these guidelines, you should reduce the risk of encountering this problem.
Optimizing Your Images to Achieve the Best Results
Have you ever seen images look blurry and pixelated when you visit a website?
It makes me cringe when I come across websites like this.
The good news is, there are some steps you can take to avoid having your site look like this. By following these guidelines you will be optimizing your images for the best results.
The images you choose will play a big part in the overall look and feel of your website, so choose wisely.

Image Dimensions
If you’re planning on having a banner image stretch the full width of the screen, I would suggest using an image width of 1920px wide.
Keep in mind, if you upload an image that is 1024px wide and you’re developing the website on a lower resolution monitor than some of your website visitors, the image will appear differently on their computer and could become distorted. If someone was using a 27 inch iMac and visited your site, this image would either become blurry or it wouldn’t stretch the full width of the screen.
Things like this are important to think about when building your website, just because the site looks good on your computer doesn’t guarantee that it will look the same to all of your website visitors.
For more info, you can find a reference of screen resolution statistics here.
Image Size
As described above, the image size will have a big part in how fast your web pages load. So it’s important to optimize your images by reducing their file size without compromising the quality.
This can be achieved by compressing your images through a graphic program such as Adobe Photoshop or Illustrator.
Alt Tags
Don’t forget to add alt tags to all of the images on your site. This will help with your SEO efforts and display a descriptive text on the page in case the browser can’t load your image.
It’s best to use descriptive text for an image and not something generic, being descriptive as possible will help your overall SEO strategy.
If I was a landscaping business and I was uploading images of patios, I wouldn’t want to name them “Patio 1,” “Patio 2,” and so on. Instead, I would use something more descriptive such as “Paver Patio with a Fire Pit”.
Following these image optimization best practices will provide a professional looking website and complement your SEO strategies.
Have an Automated Website Backup Solution
I can’t stress how important this is. It takes a lot of time and resources to build a successful website, so don’t risk losing everything you worked so hard to build.

I would even suggest having two automated backup systems in place in case one of them fail. You could have one backed up to your server and another backed up to your Dropbox account.
I suggest checking these on a regular basis to make sure they are working properly.
Important Things to Consider with a Website Redesign
A website redesign seems pretty straightforward right?
You just have to map out what you want your new site to look like, build it, and replace your current site with your new website design. That doesn’t seem too hard does it?
Well, slow down for a minute and let’s think some things through.

Many times people forget about some essential parts of a website redesign that could have a negative impact on their website rankings and SEO efforts after launching their new website.
Let’s say you’re slimming down your new website and getting rid of some pages from your current site. Maybe you’re combining these pages with other pages or they’re not relevant any more. Whatever the case, you need to make a list of these pages and add redirects to your new website before launching it.
You might ask why do I need a redirect? The page won’t be there anymore so nobody will even know about it.
Well that’s true but the search engines have already indexed these pages. So if you launch your new website without adding redirects to the pages, you’ll have a bunch of 404 error pages which will have a negative impact on your SEO.
You also have to think about links pointing to your website. Links are still a major ranking signal to the search engines.
What if you had links pointing to some of the pages that you were getting rid of?
If you don’t have redirects in place then these links will be serving no purpose. This will also provide a poor user experience to anyone who clicks that link on an external website. All of which would negatively impact your SEO efforts.
The two common types of redirects are 301 (Moved Permanently) and 302 (Moved Temporarily).
In almost all cases you will want to use a 301 redirect but if you’re doing maintenance on a page and it’s only a temporary move, then you can use a 302 redirect until the web page is active again.
You also need to make sure your page URLs remain the same on the new site as they do on your current site, if not this can also throw a series of 404 error pages. If you’re changing the URL structure on the new site, then make sure you add 301 redirects for the old URLs.
Meta Titles and Descriptions
This is also a commonly overlooked area during a website redesign. Meta titles and descriptions play a key part in your SEO strategy and forgetting to copy them over to your new site could cause your rankings to drop.
Also if you’re adding any new pages, make sure you add the meta titles and descriptions to these pages as well.
It’s best to keep your meta titles under 60 characters and the meta descriptions shorter than 300 characters.
Install Your Tracking Scripts
Don’t forget to install your Google Analytics tracking script or any other tracking scripts that you’re currently using. Otherwise you will stop seeing new data once you launch your website.
I like using Google Tag Manager (GTM), this allows you to install one script and you can use GTM to manage all of your tracking scripts and pixels from one place. It allows you to add your Google Analytics tracking, Facebook Pixel, and much more.
Optimizing Your Website for SEO and Conversions
Have you heard of the terms CTA, Above the Fold, SSL, HTTPS, Internal Linking, Bounce Rate or Mobile Responsive?
If these terms sound like a foreign language to you don’t worry, I’m going to elaborate on these industry terms in this section.

Mobile Responsive Design
In 2016 I was seeing an average of 51% of users accessing our websites and clients websites on their mobile phones. I was assuming the number of mobile users would start to plateau in 2017, but boy was I wrong. In 2017 we’ve been seeing an average of around 60% of users using their mobile phone and I’m thinking this will continue to increase in 2018.
So what do these numbers mean exactly?
Times have changed and you need to rethink the way you plan your website design.
A few years ago you would plan your web design with desktop users in mind first, nowadays you need to think of mobile users equally, if not with more importance.
A mobile responsive design allows you to do this, it will automatically change the layout of the page to best fit the device your website visitors are using.
The problem with mobile responsive designs is they are always designed on a desktop/laptop computer. So the layout could look less appealing to mobile users.
This is why it’s very important to view every page of your website from a mobile point of view. There will be times that you’ll want a different layout for mobile devices. You can achieve this by hiding certain elements on desktop/tablet devices and only showing them on mobile devices.
You might wonder how this has an impact on your SEO strategy?
You remember how I said the overall goal of Google and other search engines is to provide the best possible experience to their users?
Well, if you have a website that isn’t optimized for mobile users then you will be working against Google’s algorithm instead of with it.
Google has always indexed web pages looking at the desktop version of content but that will start to change very soon. Google will soon be rolling out its mobile first index which will crawl the web from a mobile browser point of view.
So if your website isn’t mobile responsive, it most likely will hinder your SEO efforts moving forward.
How would you like to boost your website traffic using proven SEO strategies? Download our free SEO guide with step-by-step strategies here
Call to Action (CTA)
A CTA can be a button, link, image, or text that encourages your website visitors to take action.
Having a website that doesn’t incorporate compelling CTAs won’t drive many conversions and will ultimately curb your sales.
Here are some examples of CTAs you could use:
- Sign Up
- Schedule an Appointment
- Call Now
- Buy Now
- Purchase Now
- Learn More
- Get Started
These are common CTAs used but I would suggest using a little more creativity behind them. For example instead of just saying “Sign Up”, you might say “Sign Up for Free” or instead of saying “Call Now”, you could use “Talk to an Expert Now”.
It’s important to test and measure your CTAs and see what resonates with your audience the best. That leads us to A/B split testing.
A/B Split Testing
A split test is used to run an experiment on two different versions of buttons, text, images, different colors, and so on. The goal is to compare the results of the experiment to see which one performed better.
This is how you can dial in your messaging and optimize your website for conversions.
You can start running experiments with Google Optimize which is a free tool that allows you to test different variations of your website and they also have a premium version called Optimize 360.
I wouldn’t recommend spending too much time on this unless you’re getting a decent amount of traffic to your website, otherwise you won’t have enough data to analyze to make a logical decision.
Securing Your Website with an SSL Certificate
Have you seen sites that show a padlock and say Secure in the top URL?
![]()
Installing an SSL (Secure Sockets Layer) certificate on your site authenticates the identity of your website and keeps sensitive information encrypted. Once an SSL certificate is installed on your server it will activate the HTTPS protocol and allow secure connections.
Google has been pushing website owners to move their sites over to the HTTPS protocol for some time now but has said that it’s a lightweight ranking signal.
However, there have been signs that show Google might be weighing a higher importance on secure websites in their algorithm now. A study by MOZ showed a big increase in the number of secure (HTTPS) websites on page one of Google.
Google also announced that it would start showing warning messages to users using Google Chrome and Android devices before submitting content on a non-secure websites. This could definitely have a negative impact on your conversion rates, even on contact us pages.
So, I would highly suggest securing your website if you haven’t already.
Make it Easy for Your Website Visitors to Share Your Content
Developing quality content for your website is a crucial element of driving more organic traffic to your website but you need to make it easy for people to share this content.
I suggest using a tool like AddThis that you can install on your website and it will easily allow your website visitors to share content they are interested in on social media and other platforms.
On-Site and On-Page Optimization
I’ve discussed most of this already but here’s a quick overview of steps you should follow to optimize your website for the search engines.
Meta Titles and Meta Descriptions
Every page you add to your website needs to have a descriptive meta title and description wrote for it. Below is an example of how your meta title and description will show in the search results.

If you fail to write a meta title or description for a page on your website then your CMS system will use a default version. The default meta title and description will not be very compelling for someone to click through and read more.
Keeping this in mind will help improve your click through ratio (CTR) in the search results.
Heading Tags
Don’t forget to add heading tags to the titles and subtitles of the page. Heading tags will help the search engines distinguish the important headings on your page. I don’t feel this plays a huge importance on your on-page SEO now but I also don’t think you should leave them out.
Keyword Research
Keywords still play important part of an effective SEO strategy and you should use Google’s free keyword tool or other paid tools to do your keyword research for the content you write on your website.
Internal Linking
After publishing new content, make sure you link to any relevant internal pages on your website. When I talked about your website's architecture earlier, your internal linking plays a big part into this site structure and the user experience.
Adding internal links will also help reduce your bounce rate because it directs users to other relevant information they may be interested in.
CRM and Marketing Automation Integration
Do you have a Customer Relationship Management (CRM) system?
If so, it’s important to have your website, and your CRM integrated and working together.
This will save you and your team a substantial amount of time.

Hopefully, you have a CRM system that handles marketing automation as well, if not I would encourage you to switch over to a system that can handle this.
If you are looking for a robust CRM system, you should check out PULSE. It has all the functionality you need for a fraction of the price of what other systems would cost.
If you are a franchisor, Pulse also has a version for franchise systems as well. This is a version that is specifically developed for franchisors to keep all of their franchisees using the same application and it has franchise management features as well.
By implementing software like this, you can automate your daily tasks, personalized marketing communication, forecast your sales, and much more.
The goal here is to automate your lead intake and set up automated sales and marketing funnels that deliver results.
This will serve as the foundation to support your upcoming growth.
Final Steps Before Launching Your Website
Alright, take a deep breath and think about what you've accomplished.
You’ve avoided taking shortcuts, and you’re getting ready to launch one of the most valuable assets of your business.
There are a few steps you need to take before launching your website, and these are essential to ensure your website delivers the results you’ve been hoping for.

XML Sitemaps
Creating XML sitemaps for your site will give Google and other search engines a way to communicate with your website and index your content faster.
If you’re using WordPress, you can install Yoast SEO and create your XML sitemaps with their plugin.
If you’re using Joomla! then you could use RSSeo, it’s a great plugin to manage all aspects of your SEO, including your XML sitemaps.
Google Tag Manager
You will first need to set up a Google Tag Manager (GTM) account if you haven’t already.
This is a free tool that allows you to install all of your pixels and tracking snippets in one place.
Now that you have an account setup, I would suggest adding your Google Analytics tracking and Facebook Pixel through Google Tag Manager.
Google Search Console
You will also need to set up a Google Search Console account if you don’t have one already. Once you have your account set up there are a few things you should do immediately.
- Submit the XML sitemaps under the Crawl - Sitemaps section
- Set your preferred domain to www or non-www, and also configure your preferred domain in your CMS system
Bing Webmaster Tools
Set up a Bing Webmaster Tools account and submit your XML sitemaps here as well. Even though Google dominates the search engines, it’s still important to make it easy for Bing to index your website as well.
Test Your Website on Different Browsers and on Different Devices
It’s important to test your website using different browsers and different devices.
This can easily be achieved by using a tool like BrowserStack, which allows you to see how your website looks across different browsers, mobile phones, computers, and tablets without having to test it on each device in person.
Everything looks good to you?
Awesome, you’re ready to launch your new website!
Important Steps to Take After Launching Your Website

I can’t tell you how many times I’ve seen great-looking websites online that will never be indexed by Google and other search engines because of one overlooked step that they missed after launching their website.
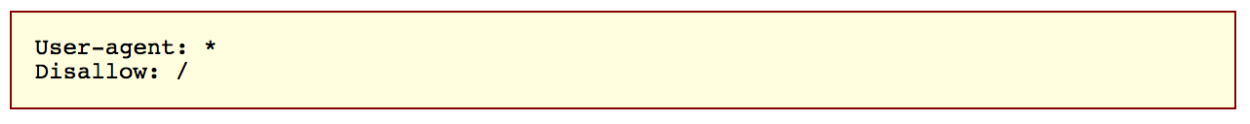
There is a file called the robots.txt file, this file instructs the web robots on what pages they should and should not crawl on your website.
It’s common during development stages to have your robots.txt file set up to look something like this:

This “Disallow: /” instructs the robots not to visit any page on your website. That’s how you should have this file set up when your website is in the development stage, but you need to remove the “Disallow: /” once you launch your website.
Guess what happens if you forget to remove the “Disallow: /” after launching your website?
Well, all that work you put into your website will essentially go to waste because no one can find it. If the search engines can’t crawl your website, it will never be indexed, and it will be undiscovered by anyone searching for your company online.
I also suggest going through and testing your website one more time after launching it. Links could break, image links could break, and so on, so it’s important to run through your entire site one last time after launching to make sure everything is working correctly.
If you’re thinking, “There’s probably a better way to do this…” — you’re probably right.
Ongoing Actions to Take for a Successful Website
Remember, your website is not meant to be launched and forgotten.
It will require ongoing maintenance, design updates, and so on, to keep your website up-to-date with current technology.
If you want to maximize the success of your website, then this is just the starting point.
Now comes the fun part, content marketing, and SEO!

Ongoing Actions to Take for a Successful Website
SEO consists of four key components:
- Content
- On-site SEO optimization
- Off-site SEO optimization
- Technical SEO
Content
You will need to develop a content marketing plan and publish content on a consistent basis.
There are many things that go into creating successful content:
- Keyword and topic research to target content that will deliver results
- The length of your content
- Content distribution
- Type of content
- Content optimization
Make sure you write content on a regular basis, otherwise you won’t see much traction.
On-site SEO Optimization
Here are a few essential areas to focus on for on-site/on-page SEO optimization:
- Meta titles and descriptions
- Keyword and topic research
- Clear CTAs
- Heading tags
- Have a descriptive and SEO friendly URL structure
- Your user experience
- Structured data
- Internal linking
Off-site SEO Optimization
Your off-site SEO refers to all of the aspects that have a direct impact on your SEO efforts that happen off-site.
The main off-site strategy would be link building. Building links from external websites help build the authority of your website and will play an important role in how well your website ranks organically.
Technical SEO
Paying attention to all of the technical aspects of your SEO strategy is crucial, otherwise the search engines will have problems crawling and indexing your website.
I’ve explained a lot the technical parts of SEO throughout this article but it’s important that you keep up on your website errors and other technical issues. You can monitor any technical errors through your Google Search Console account or other industry tools such as Screaming Frog.
It’s also important to keep your CMS system up-to-date, as well as any plugins that you’re using on your website. Updating your CMS system can sometimes break things on your website, so it’s important to have someone with experience manage your website and these updates.
Conclusion
If you’re going to spend the time and money to build a website for your company, you need to build it with a well-thought-out plan.
This roadmap will help you avoid making the costly mistakes I’ve made over the years, and that many other companies will make in the years to come.
Following the guidelines in this article will allow you to build a website that will deliver the results that you could have only dreamed of and your website could quickly become one of the most valuable assets in your company.
So, what steps are you taking to set your website up for success?
